前几天有给大家分享一款vue.js拖放布局设计器。今天再给大家分享一个很棒的Vue拖拽式生成移动端页面工具LubanH5。


h5maker基于vue.js拖拽布局设计器
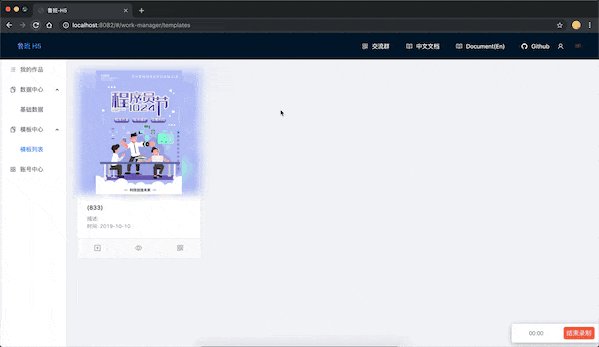
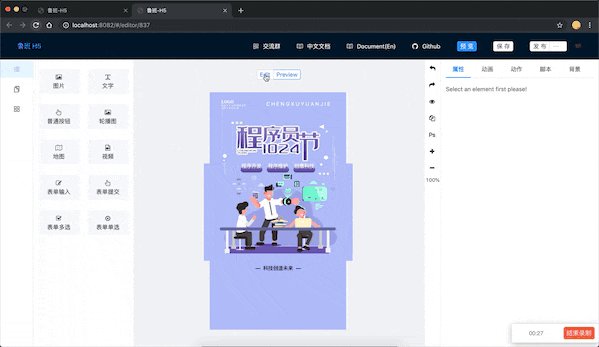
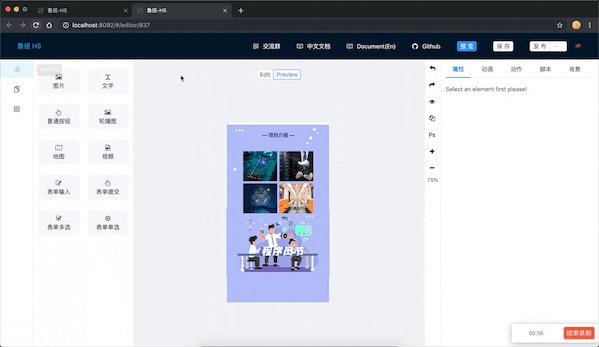
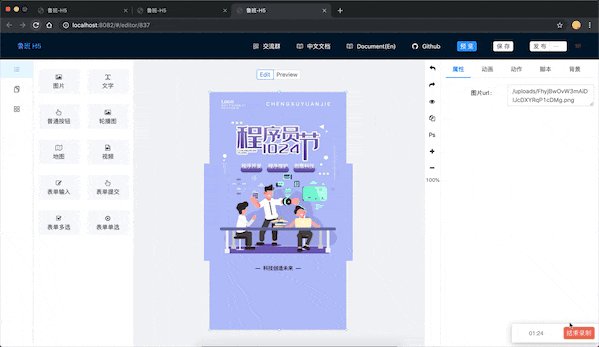
luban-h5 基于 vue2.x 构建的可视化搭建、拖拽快速生成移动端页面平台,star高达2.6K+。类似易企秀、百度H5等平台。


演示视频
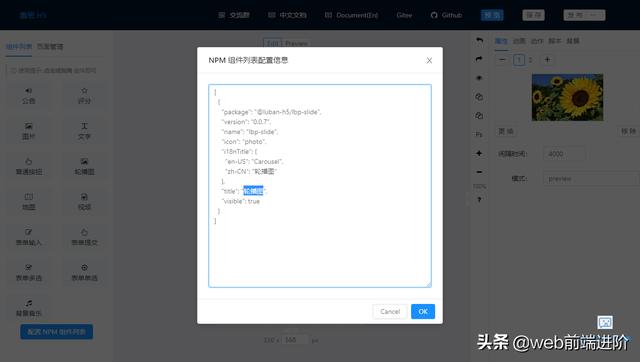
一个简单加载自定义轮播图组件的介绍视频,帮助大家更快上手项目。
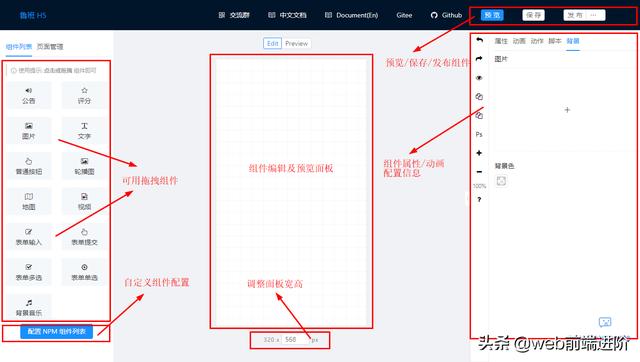
功能特色
参考线、吸附线、组件对齐拖拽改变组件形状元素: 复制、删除、编辑(画布)页面:新增、复制、删除快速预览撤销、重做 

安装使用
# 克隆项目 git clone https://github.com/ly525/luban-h5.git
# 进入目录cd luban-h5
# 安装依赖,构建前后端./luban-h5.sh init
# 启动项目./luban-h5.sh start
# ./luban-h5.sh stop






想提升下技术的同学可以去关注下哈,大家可以去动手试一试自定义组件。
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。







